
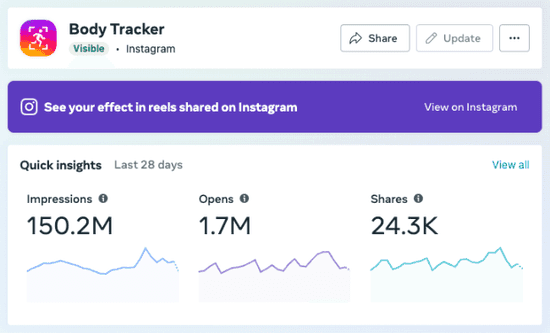
Body Tracker
Body Tracker is an Instagram filter that I developed and sold to Meta. The filter zooms and tracks the filmers body, making it easier to create videos without a person controlling the camera. I created this filter using Meta Spark studio.